HTML5+CSS3实现响应式导航菜单(html响应式导航栏)
2021-12-17
不使用JavaScript来实现响应式菜单。它完全使用整洁和语义化的HTML5标记,而且菜单可以居左、居中和居右对齐,它也包含一个指示器来显示当前激活的菜单项。菜单可以在hover时展开,触屏手机如果点击的话会变成链接跳转,需要用手拨动才是正常的,关闭的话即点击其它地方。
演示地址:http://webdesignerwall.com/demo/responsive-menu/
HTML代码
<nav class="nav">
<ul>
<li class="current"><a href="#">Portfolio</a></li>
<li><a href="#">Illustration</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Print Media</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</nav>
CSS代码
导航的CSS样式(桌面视图)非常简单,请注意我为导航的<li>元素指定了display:inline-block来取代float:left。这样可以通过为<ul>元素设定text-align属性来控制菜单按钮居左、居中或者居右对齐。
/* nav */
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}
居中与居右对齐
像上面所提到的一样,你可以使用text-align属性更改按钮的对其方式。
/* right nav */
.nav.right ul {
text-align: right;
}
/* center nav */
.nav.center ul {
text-align: center;
}
IE支持
E8或更早的版本不支持HTML5的<nav>标签和媒介查询(MediaQuery)。我们需要引用css3-mediaqueries.js(或者respond.js)和html5shim.js来提供支持。如果你不打算使用html5shim.js,可以把<nav>标签用<div>代替。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
响应式设计
现在是最有意思的部分-使用媒介查询创建响应式菜单。如果你对响应式设计不了解,可以看看我之前关于响应式设计和媒介查询的文章。
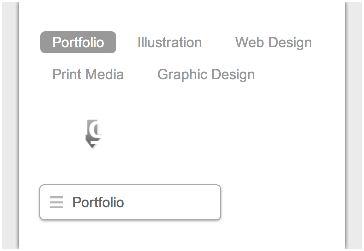
在600像素的节点上,我将导航元素设置为相对定位,所以我能把顶部的<ul>菜单列表样式替换为绝对定位。通过设定display:none我隐藏所有的<li>元素,但是保留了当前激活的<li>项。然后当鼠标hover在导航栏上时,我将所有的<li>元素设置为display:block(这会产生伸展列表)。我添加了一个勾选图标在当前栏目上来展示激活状态。对于居中和居右对齐的菜单,使用position的left和right属性来定位<ul>列表。可以根据演示来查看最终结果。
@media screen and(max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* hide all <li> items */
margin: 0;
}
.nav .current {
display: block; /* show only current <li> item */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* on nav hover */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* right nav */
.nav.right ul {
left: auto;
right: 0;
}
/* center nav */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}
PS:我使用了css3-mediaqueries.js,但在IE9以下浏览器测试@media还是一直失败,不知道为什么