原生javascript获取屏幕、浏览器窗口、网页的各种不同高度代码
2021-12-17
因为浏览器窗口包含的元素比较多(如工具栏、任务栏、滚动条等),所以浏览器窗口的高度会因为元素的不同而不同,因此javascript获取浏览器窗口相关的高度的属性也有多个,如height、avaiHeight、outerHeight、innerHeight、clientHeight、offsetHeight。
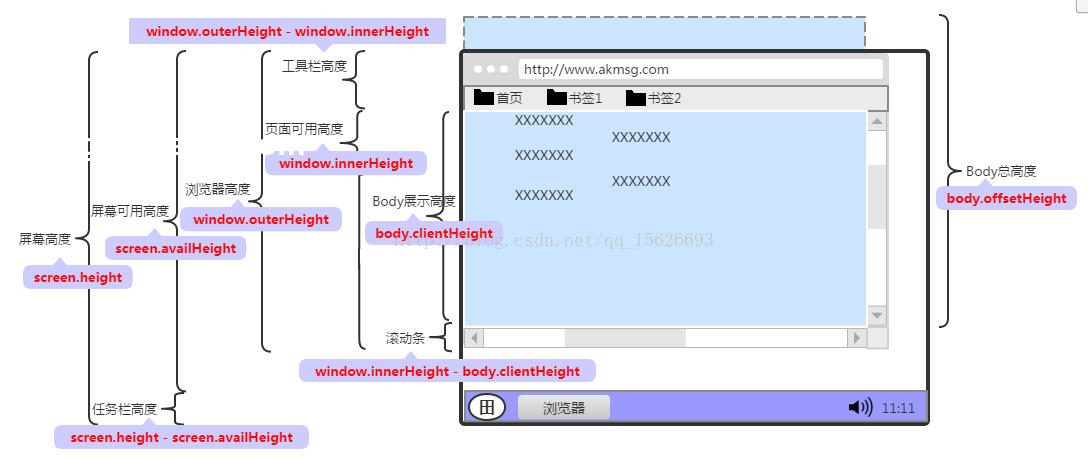
下面这张图可以直观地理解各个属性:
属性介绍
电脑屏幕高度
Window Screen对象包含有关用户屏幕的信息。
- screen.height:屏幕分辨率的高
- screen.availHeight:屏幕可用高度(屏幕分辨率的高度-上下测任务栏的高度)
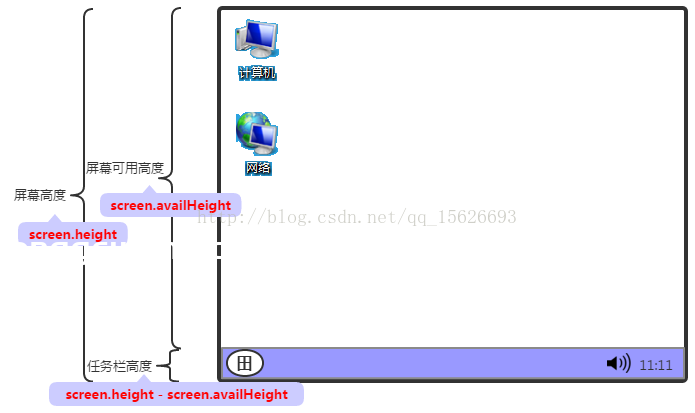
图示:
浏览器窗口高度
window 对象,表示浏览器窗口。
- window.outerHeight:浏览器高度
- window.innerHeight:浏览器可用高度
扩展:window.outerHeight-window.innerHeight:浏览器高度减去浏览器可用高度等于工具栏高度
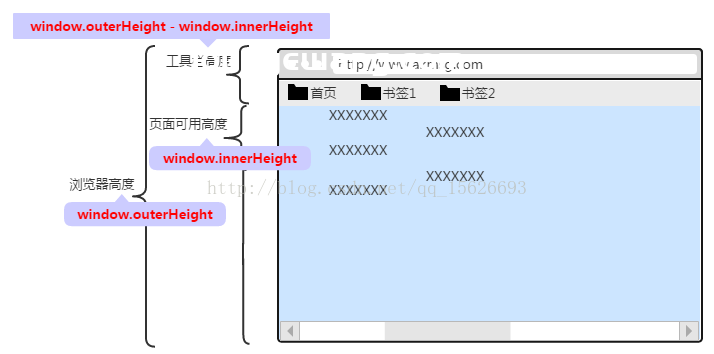
图示:
网页页面高度
body属性用于设置或返回文档体。
- document.body.offsetHeight:body的总高度,整个网页的高度(包括滚动的高度)
- document.body.clientHeight: body向用户展示的高度,当前浏览器窗口可见的网页高度(不滚动看到的高度)
扩展:window.innerHeight - body.clientHeight:滚动条的高度
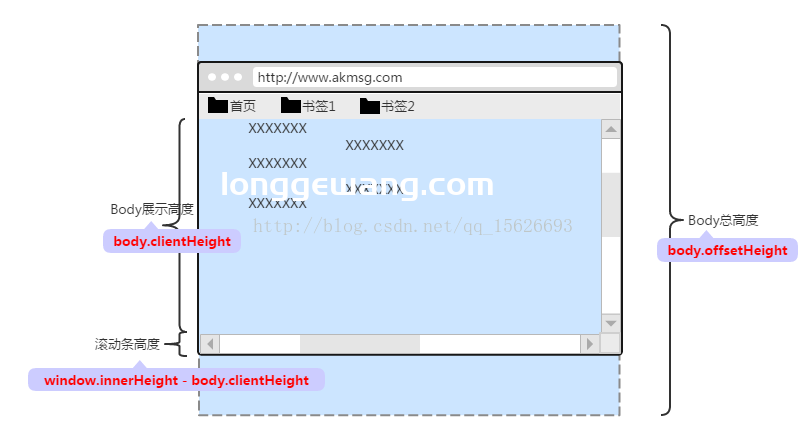
图示:
滚动高度
- scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。
- 没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。
- 包括元素的padding,但不包括元素的border和margin。
- scrollHeight也包括 ::before 和 ::after这样的伪元素。
扩展:documwnt.body.scrollHeight=document.body.clientHeight:body的滚动高度
原文:https://blog.csdn.net/qq_15626693/article/details/54618276