线框图和原型图的区别(画线框图的软件app有哪些)
2022-11-16
现在请你们好好想想,伙计们!
你能分清线框图(Wireframe)、原型(Prototype)和视觉稿(Mockup)的区别吗?以及我们该在什么情况下使用它们呢?
如果你现在的脑子里一团浆糊,那就先让我来举个例子给你们听!
将线稿图与原型混淆就好像认为建筑蓝图(拟定建筑的详细计划)和样板房是一回事一样。
虽然你可以尝试居住在样板房中,但你可千万别指望在建筑蓝图中舒适地待着——WHY?
因为建筑蓝图只是一张纸而已!
样板房和建筑蓝图在建筑学中代表着不同的含义:
/建筑蓝图,即施工方案,详细描述该如何建造房子(emmm…也或许是一座桥)
/样板房,给未来的居住者提供测试和体验房屋的机会
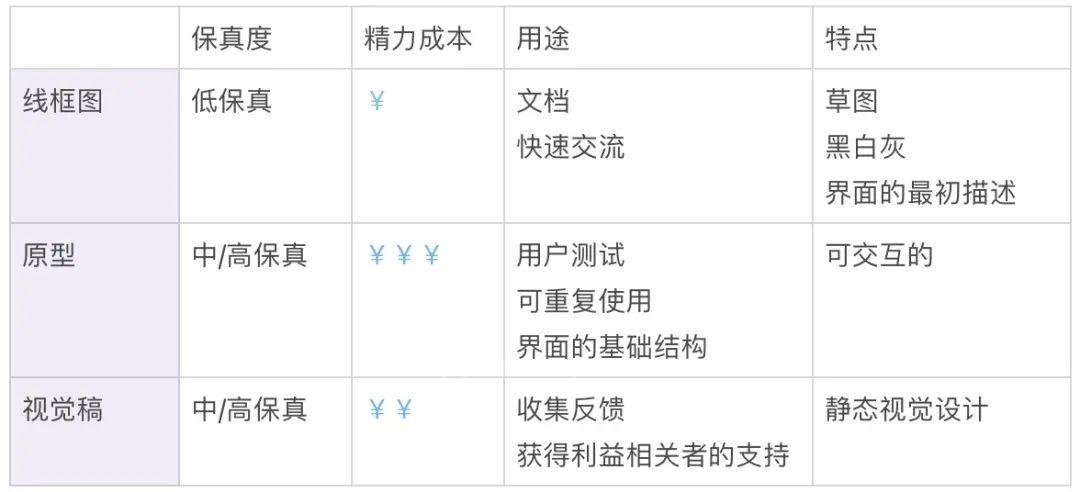
同样的差异化也存在于线稿图、原型和视觉稿之间,它们看起来不同,传达的信息不同,用途也不同。
不过,样板房和建筑蓝图还是有共同点的:他们都代表了最终产品——实际房屋。
同样,这个共同点也可以应用于线框图、原型和视觉稿,所有这些文档都是最终产品的表现形式。
现在,想必你对这三者已经有了一个初步的认知了!很棒,那我们需要乘胜追击,继续深入地探讨吧!
线框图
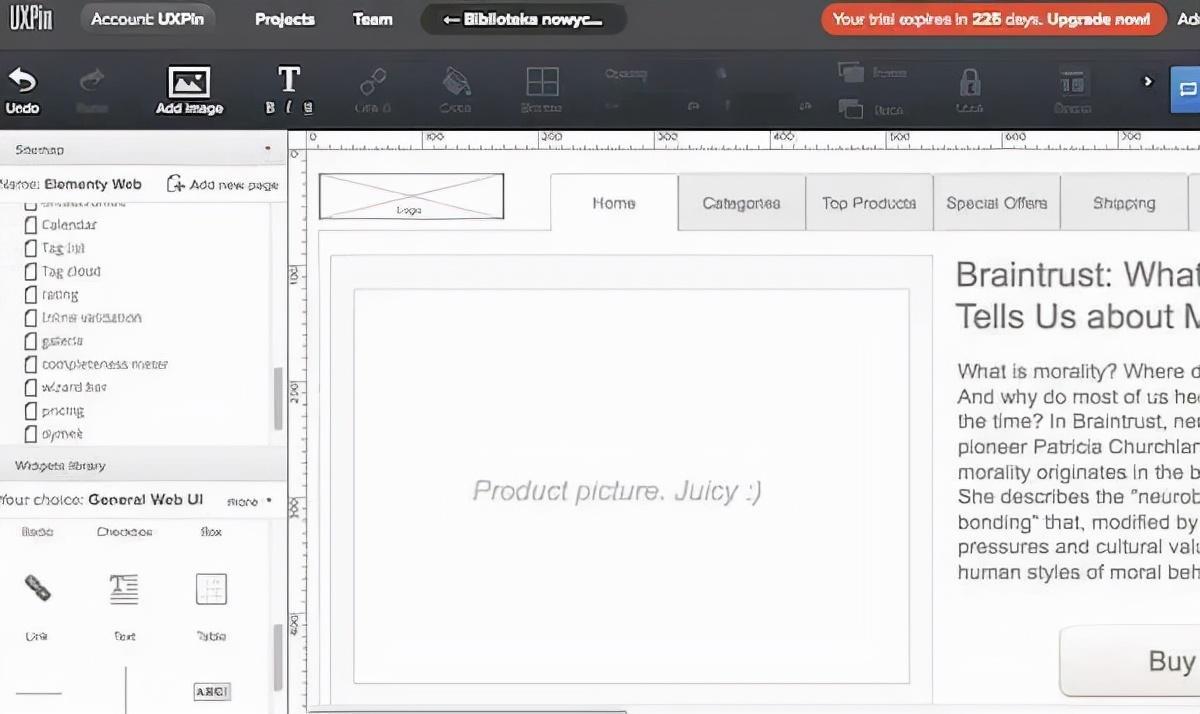
1. 什么是线框图?
线框图是设计的低保真表示,它应该清楚地展示:
• 内容的主要组成(What?)
• 信息的结构(Where?)
• 用户界面交互的描述和基本可视化(How?)
尽管线框图可能完全一样,但它们不仅仅是一组毫无意义的灰色框,你可以把线框图视作设计的支柱,它包含了最终产品的每个重要部分的表现形式。
线框图可以帮你平衡设计保真度与速度。绘图时不用在意细枝末节处,但必须表达出设计思想,不能漏掉任何重要的部分。
就像给项目以及团队所有成员(开发工程师、视觉设计师、文案编辑和项目经理),开辟一条辅助更好理解设计的通道。
实际上,你可以想象你正在建造城市地图,地图上能展现出每一条街道,只不过在绘制上做了简化,你可以在地图上看到城市的框架,但无法感知城市的美丽。
绘制线框图要快,大多数时候需要与团队成员多沟通、多思考。
绘制线框图时,审美上视觉效果应当尽量简化,黑-灰-白是经典用色(可添加蓝色用于特定链接)。
另外一些需要花费很多时间来设计的东西(比如:图标的选择、上传图像),你必须用简化的方式表示它(例如:使用占位符—一个画x的适宜尺寸的矩形,以及适当的文字描述),我们倾向于将线框图称为低保真可交付成果(lo-fi)。
请记住,精心创建的线框图能以清晰的方式表达设计,并为整个团队设定一条统一的路径。
2. 何时使用线框图
线框图通常用作项目说明。由于它们是静态的,并且描述的交互是发生在固定的界面和时间点,因此它们应该附带书面文字(可以是解释交互的简短注释,必要时也可以附在复杂的技术文档中)。
线框图几乎不会成为做用户测试的素材,但如果你不在乎方法的准确性,而是希望快速获得一些见解,那么它可以帮助你收集初步的研究反馈、结构风格、调研结果。
线框图在整个设计过程中发挥着惊人的效果,尽管近年来它们受到了一些负面报道,但在复杂项目的初始阶段,它们仍然是不可或缺的。
原型
1. 什么是原型?
原型,常常和框线图混淆,是最终产品中高保真表示,模拟交互设计。
它能带给用户:
• 体验内容以及界面的交互
• 以类似于最终产品的方式测试主要的交互
原型是对用户和最终产品的界面之间交互的模拟,它可能跟最终产品不完全一样,但非常相似。
交互方面应该是精心模块化,尽量在体验上与最终产品保持一致。
原型背后的逻辑不要依赖交互形式,要尽量减少制作原型的成本,加快开发速度。
2. 何时使用原型?
原型在用户测试中充分发挥着作用,在开发真正开始之前,这种对最终交互的模拟,可以用来检查界面的可用性。
虽然原型并不是你能想象到的最好的文档,因为它们会迫使“读者”花一些精力来理解界面。
但从另一方面来看,原型又是最高效的设计,因为原型图界面是有形且直观的。
这里请注意!原型设计是一种昂贵且耗时的设计沟通形式,建议创建可以在开发中能反复使用的原型(是的,这意味着你需要自己编写一些HTML,CSS和IS),它在相对简单的项目中特别有效。
视觉稿
1. 什么是视觉稿?
视觉稿是中等到高保真、静态的设计表现形式。通常来说,视觉稿是视觉设计的草稿,甚至是实际的视觉设计。
一个精心创建的视觉稿就可以:
• 展现信息的结构、可视化内容,并以静态形式演示基本功能
• 帮助人们从视觉角度审阅项目
2. 何时使用视觉稿?
如果你想早日获得利益相关者的支持,那么视觉稿特别有用!
由于它们的视觉特性,视觉稿没有低保真交付时会遇到的困难,而且比原型创建起来要快得多。
总结
在设计过程中选择沟通方式之前,你需要知道:
• 确定你要解决的问题
• 了解你的目标群体
• 看看竞争对手在这一领域做了什么
• 设定整体产品需求
这是最低要求,现在可以根据这些想一想哪种交付成果最适合你?考虑你的产品和团队,什么对你们所有人最有效?正式文档还是非正式的草图或是面对面的讨论?
OK,如果你能耐心看到这里,相信你已经能够很好分清线框图、原型和视觉稿,并且很好的将它们运用在你的设计中。